It is very important to understand rendering Layouts in ASP.NET MVC. To understand Layouts Asp.Net MVC, we can consider Layouts are like as Master Pages in Asp.Net Web Forms. That’s why, as Master Pages allow us to maintain consistent look and feel across the ASP.NET Web Forms, Layouts are also help us to maintain consistent look and feel across all the views within your Asp.Net MVC application. Like Master Pages, Layout may contain common CSS, jQuery files across the multiple Views and one or more placeholders for which Views provide content. You must read the article to understand layout and its components Layouts, RenderBody, RenderSection and RenderPage in ASP.NET MVC.
By default In Asp.Net MVC, at application level we have _ViewStart file with in Views folder, allow us to define default Layout page for your Asp.Net MVC application. In this article I will explore different ways to apply layout pages for your application. To understand it, let assume that we have to render the layouts as shown in following figure by using various ways.

Procedure 1 : Control Layouts rendering by using _ViewStart file in the root directory of the Views folder
This method is the simplest way for beginners to control Layouts rendering in your ASP.NET MVC application. We can identify the controller and render the Layouts as par controller, to do this we can write our code in _ViewStart file in the root directory of the Views folder. Following is an example shows how it can be done.
@{
var controller = HttpContext.Current.Request.RequestContext.RouteData.Values["Controller"].ToString();
string cLayout = "";
if (controller == "Webmaster") {
cLayout = "~/Views/Shared/_WebmasterLayout.cshtml";
}
else {
cLayout = "~/Views/Shared/_Layout.cshtml";
}
Layout = cLayout;
}
Procedure 2 : Set Layout by Returning from ActionResult
One the the great feature of ASP.NET MVC is that, we can override the default layout rendering by returning the layout from the ActionResult. So, this is also a way to render different Layout in your ASP.NET MVC application. Following code sample show how it can be done.
public ActionResult Index()
{
SampleModel model = new SampleModel();
//Any Logic
return View("Index", "_WebmasterLayout", model);
}
Procedure 3 : View - wise Layout (By defining Layout within each view on the top)
ASP.NET MVC provides us such a great feature & faxibility to override the default layout rendering by defining the layout on the view. To implement this we can write our code in following manner in each View.
@{
Layout = "~/Views/Shared/_WebmasterLayout.cshtml";
}
Procedure 4 : Placing _ViewStart file in each of the directories
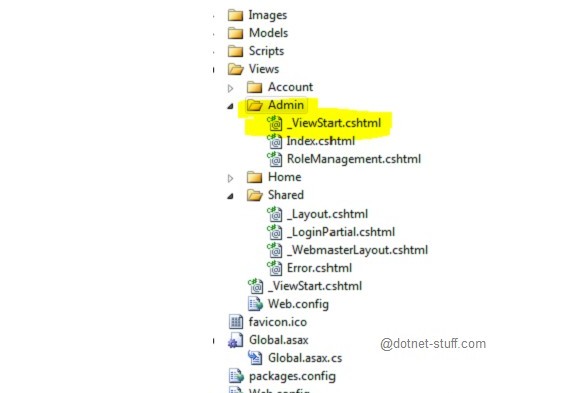
This is a very useful way to set different Layouts for each Controller in your ASP.NET MVC application. If we want to set default Layout for each directories than we can do this by putting _ViewStart file in each of the directories with the required Layout information as shown below:
@{
Layout = "~/Views/Shared/_WebmasterLayout.cshtml";
}
Following figure show how it will looks in your ASP.NET MVC application.

Summary: In this article you are able to understand the methods to rendering different Layouts in your ASP.NET MVC application. It is very common requirement for any application to render different layout as par role or as par features of your application. You must read the article to understand layout and its components Layouts, RenderBody, RenderSection and RenderPage in ASP.NET MVC.