This tutorial teaches the basics of building an ASP.NET Core Razor Pages web app. We recommend you complete Introduction to Razor Pages before starting this tutorial. Razor Pages is the recommended way to build UI for web applications in ASP.NET Core.
Prerequisites for ASP.NET Core
Install the following:
- .NET Core 2.0.0 SDK or later.
- Visual Studio 2017 version 15.3 or later with the ASP.NET and web development workload.
Create a Razor web app
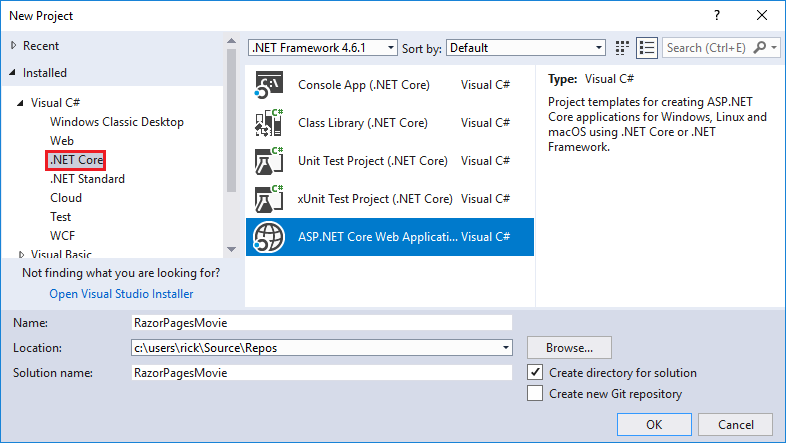
- From the Visual Studio File menu, select New > Project.
- Create a new ASP.NET Core Web Application. Name the project RazorPagesMovie. It's important to name the project RazorPagesMovie so the namespaces will match when you copy/paste code.

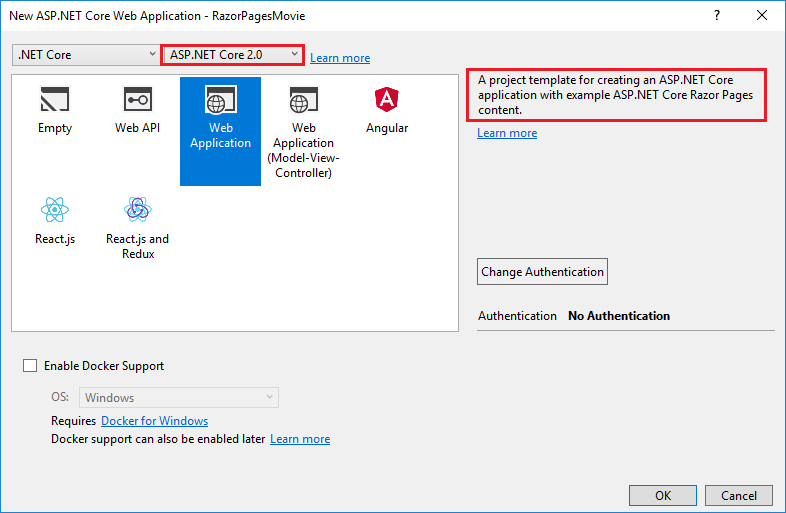
- Select ASP.NET Core 2.0 in the dropdown, and then select Web Application.

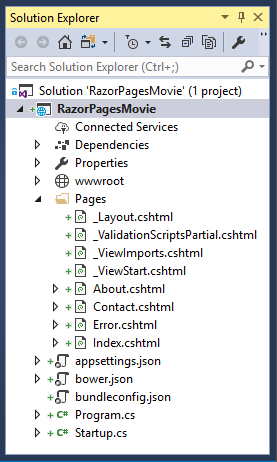
- The Visual Studio template creates a starter project:

- Press F5 to run the app in debug mode or Ctrl-F5 to run without attaching the debugger

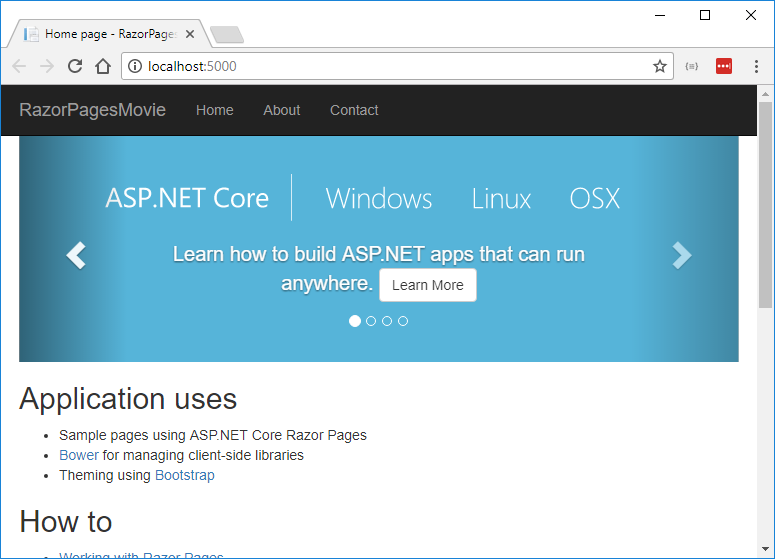
- Visual Studio starts IIS Express and runs your app. The address bar shows
localhost:port# and not something like example.com. That's because localhost is the standard hostname for your local computer. Localhost only serves web requests from the local computer. When Visual Studio creates a web project, a random port is used for the web server. In the preceding image, the port number is 5000. When you run the app, you'll see a different port number.
- Launching the app with Ctrl+F5 (non-debug mode) allows you to make code changes, save the file, refresh the browser, and see the code changes. Many developers prefer to use non-debug mode to quickly launch the app and view changes.
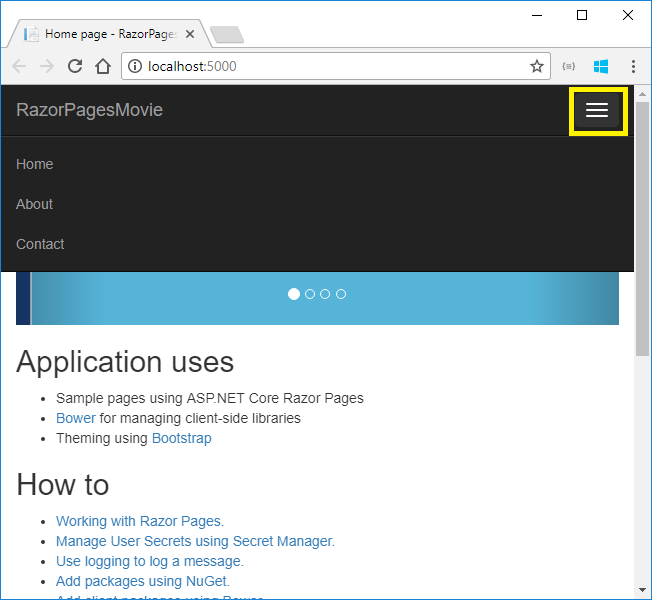
The default template creates RazorPagesMovie, Home, About and Contact links and pages. Depending on the size of your browser window, you might need to click the navigation icon to show the links.

Test the links. The RazorPagesMovie and Home links go to the Index page. The About and Contact links go to the About and Contact pages, respectively.
Project files and folders
The following table lists the files and folders in the project. For this tutorial, the Startup.cs file is the most important to understand. You don't need to review each link provided below. The links are provided as a reference when you need more information on a file or folder in the project.
| File or folder |
Purpose |
| wwwroot |
Contains static files. |
| Pages |
Folder for Razor Pages. |
| appsettings.json |
Configuration |
| bower.json |
Client-side package management. |
| Program.cs |
Hosts the ASP.NET Core app. |
| Startup.cs |
Configures services and the request pipeline. |
The Pages folder
The _Layout.cshtml file contains common HTML elements (scripts and stylesheets) and sets the layout for the application. For example, when you click on RazorPagesMovie, Home, About or Contact, you see the same elements. The common elements include the navigation menu on the top and the header on the bottom of the window.
The _ViewStart.cshtml sets the Razor Pages Layout property to use the _Layout.cshtml file.
The _ViewImports.cshtml file contains Razor directives that are imported into each Razor Page
The _ValidationScriptsPartial.cshtml file provides a reference to jQuery validation scripts. When we add Create and Edit pages later in the tutorial, the _ValidationScriptsPartial.cshtml file will be used.
The About, Contact and Index pages are basic pages you can use to start an app. The Error page is used to display error information.
Reference: https://docs.microsoft.com/en-us/aspnet/core/tutorials/razor-pages/razor-pages-start